ツイッターを飛ぶ鳥落とす勢いで追い抜いて行ったInstagramですが、一応僕もやっています。
若い女の子がゴリゴリやってておじさんは全然やってないっていう情報ですが、僕が街コンでインスタをやっているかを聞くと
意外とやってなかったり、あんまり反応が良くなかったりです。
僕が行くところが毎度毎度田舎だからでしょうか。
昨日は秋田で今日は岩手だったし。
いや、田舎を馬鹿にしてるわけではありませんよ笑
写真はそれっぽく撮っているつもりですが、全然良いねとかフォロワーとか増えません。
やっぱり、小手先のテクニックよりブログと一緒で「継続」でしょうか。
実際カメラが壊れていて、ストックでインスタグラムを回しているので、更新がいつかは止まりそう。。。
それでも、やっぱりネットでの流行り物はやっておいてしっかり結果を出していかないといけないので
ちょっとでも足掻くために、このブログにインスタグラムを埋め込んでみることにしました。
おそらく1からやったらすんげー面倒くさいですけど、webで簡単に埋め込めるとこがあったので
それを利用しました。
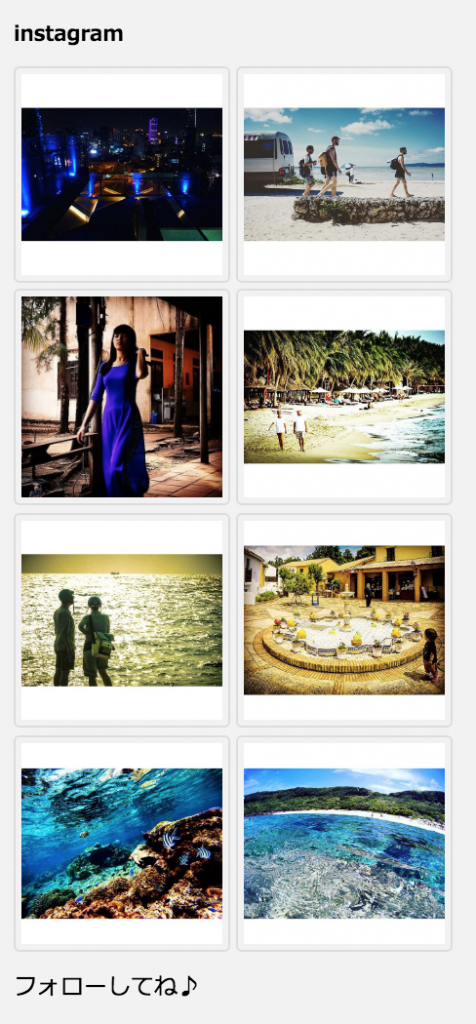
このページの下の方若しくは右側にもいます。
無料の状態でもカスタマイズが割と出来てアップグレードするともうちょっと
出来るみたいです。しかもレスポンシブ対応なので是非入れてみてはいかがでしょうか?
↓
http://snapwidget.com/

僕のInstagramのウィジェット
インスタグラムを埋め込むやり方

インスタをblogに埋め込む
まずは四の五の言わずに「GET STARTED TODAY」をクリックです。

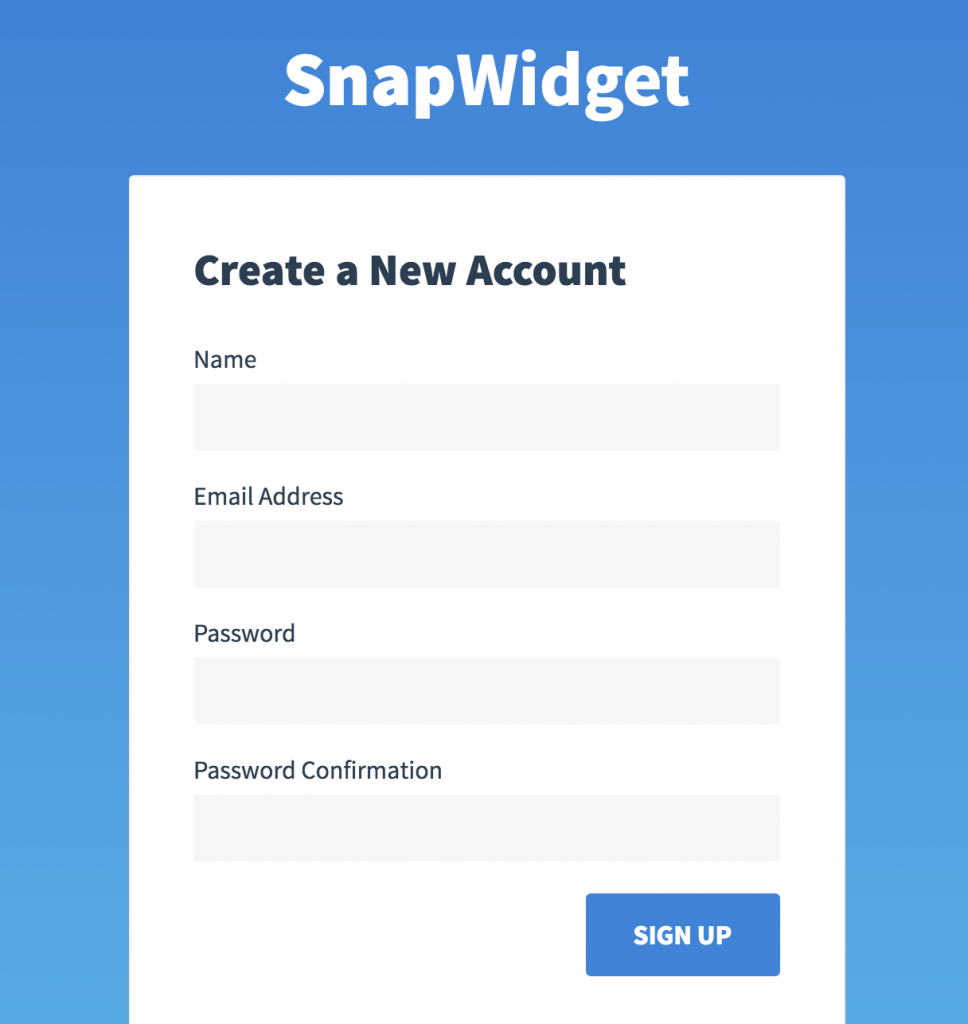
SnapWidgetに入力
名前,Email,パスワード,確認パスワードを入れましょう。
それからSIGN UPをクリック。
アカウントが出来たらトップページからLoginしましょう。

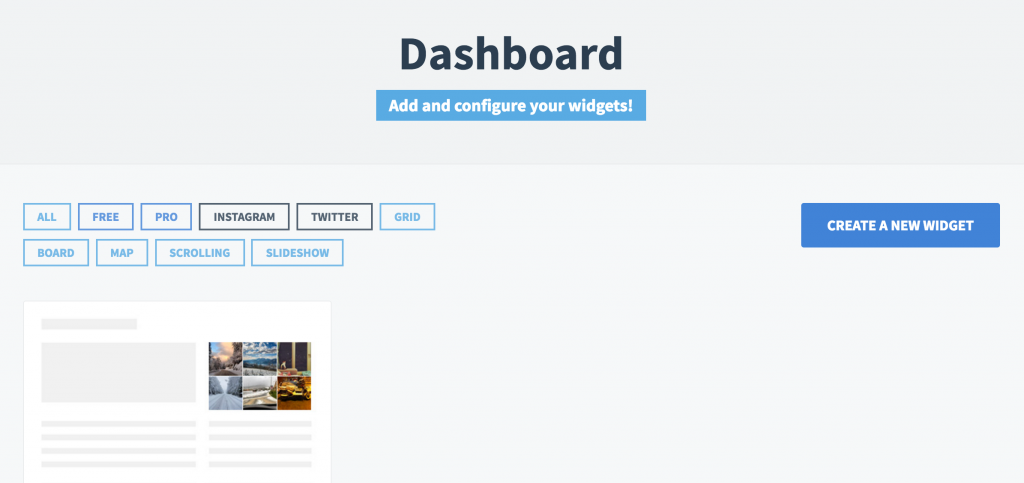
Instagramをクリックしてから CREATE A NEW WIDGETをクリックします。

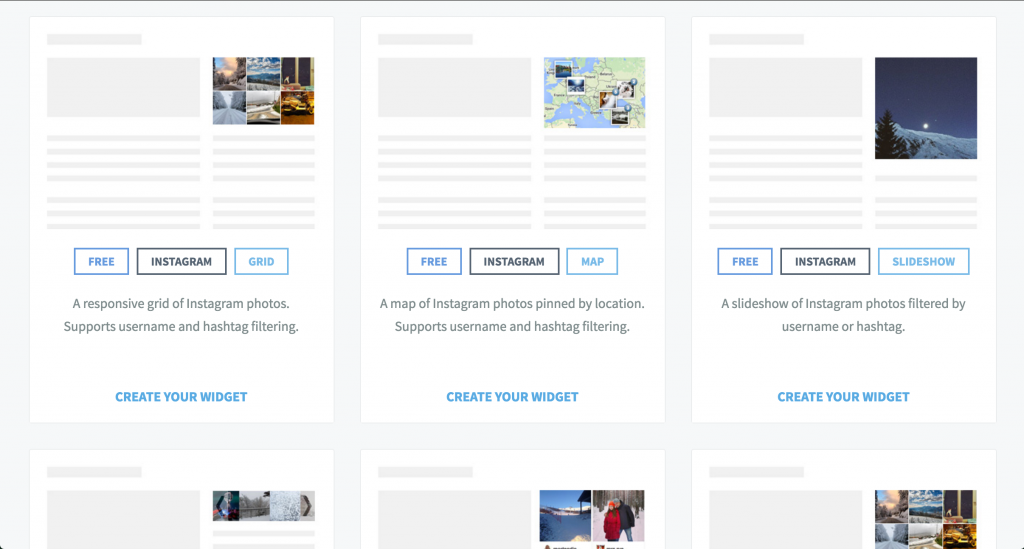
するとこんな画面になります。
FREEって書いてあるのが無料で、PROって書いてあるのが有料です。
無料でもGRIDとかMAPとかSLIDESHOWとかあるのでお好みで。
今回はグリッドの説明をします。
僕がグリッドだったので。
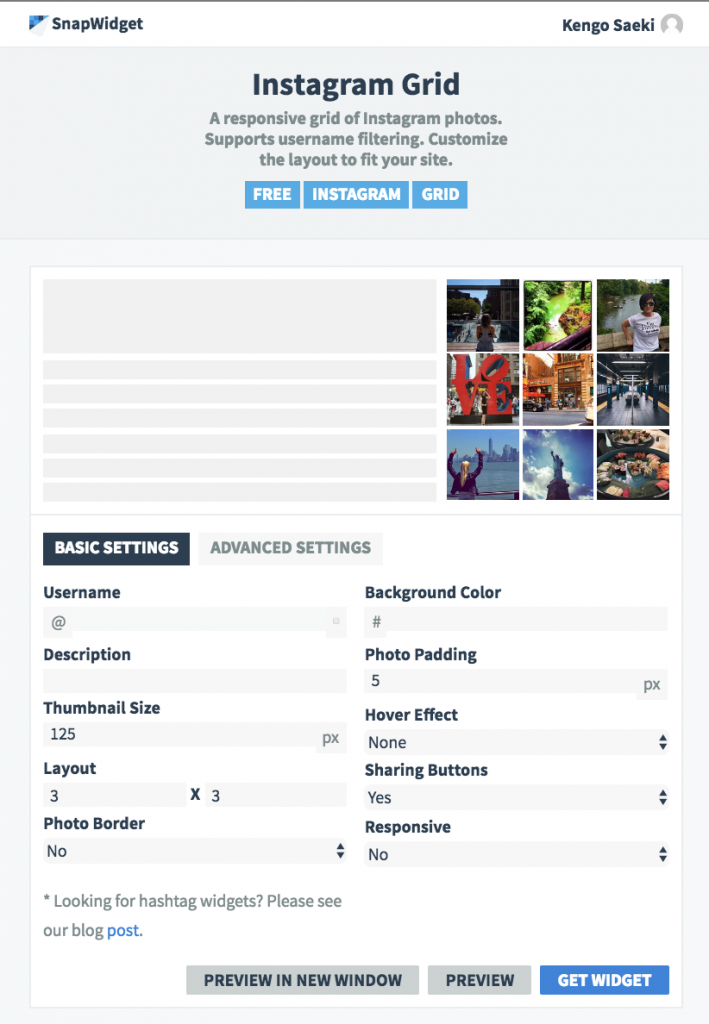
んで、今回はBASIC SETTINGSです。

Username:クリックすると、インスタから勝手に情報を共有して良いですか?となるのでYESでお願いします。
Description:は無くても良いですけど、意味づけをしたければどうぞ。
Thumbnail Size:画像の大きさです。単位はPX
Layout:レイアウトです僕は2*4になってます。
Photo Border:写真の枠を入れるかどうかですね。
Background Color:背景色です。
photo Padding:余白です。こっちはBorderと違ってサイズが決めれます。
Hover Effect:マウスカーソルが載ったときにどう動くか。
Sharing Buttons :ツイッターやらフェイスブックやらのボタンですね。
Responsive:PCで見てもスマホで見てもレイアウト崩れの無いようにする。
以上を設定します。デフォルトでも全然大丈夫ですけど、レスポンシブくらいはYESにしといた方が良いかも。
出来上がりは
PRIVATE IN NEW WINDDOWとPREVIEWで確認できます。
で、気に入った形が出来たら GET WIDGETをクリック。
コードを抽出してあとはサイトやブログにに貼り付けるだけ−。
簡単簡単。良かったらやってみてね。